Photoshopおすすめ自動処理3つ
普段Photoshopを使っている中で、「この作業は自動化できたら良いのに…」と思うことはありませんか?
煩雑な定型作業を手作業で行えば、ミスを誘発するだけでなくクリエイティブな思考をする時間まで減らしてしまうため、できる限り自動化させていきたいものです。
そこで、今回はPhotoshop(CCで動作確認済み・外部スクリプトなし)で使える、おすすめの自動処理を3つ紹介します。
バッチを使って1つのアクションを複数ファイルに自動実行
1つのファイルに対する作業を記憶させて再利用できるようにする機能、アクション。それを複数のファイルに一括で実行する方法が以下です。
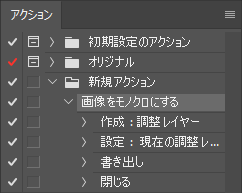
(1) 実行したいアクションを作成します。今回は、「画像を調整レイヤーでモノクロにする→PNG形式で特定のフォルダに保存して閉じる」というアクションにします。

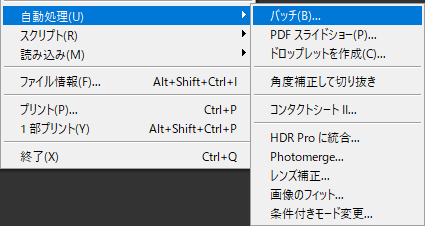
(2) ファイル>自動処理>バッチ と選択し、設定画面を開きます。

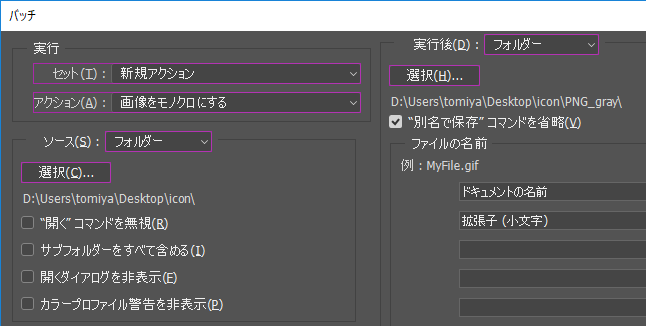
(3) 設定画面の項目を以下のように設定します。
実行 :「セット」「アクション」は設定したセットとアクションの名前を設定します。
ソース:「フォルダー」を選択します。「選択」は対象のファイル群が入ったフォルダを選択します。
実行後:「フォルダー」を選択します。「選択」は保存したい場所を選択します。
(他の設定は状況に応じて変えてみてください)

(4) OKを押します。後はPhotoshopが自動的に各ファイルをアクションの通りに編集し、保存してくれます。
スクリプトを使って複数画像を1枚のファイルに自動貼り付け
画像を一つのファイルに貼り付けたい時、1枚1枚コピー&ペーストすると時間がかかってしまいますが、スクリプトを使えば一気に行うことができます。
(1) 貼り付けたい画像を用意します。

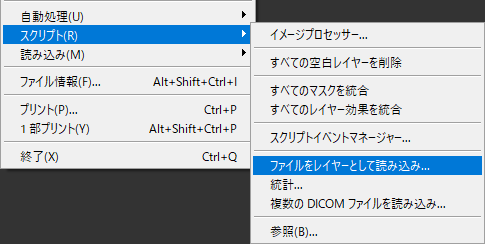
(2) ファイル>スクリプト>ファイルをレイヤーとして読み込み… と選択し、設定画面を開きます。

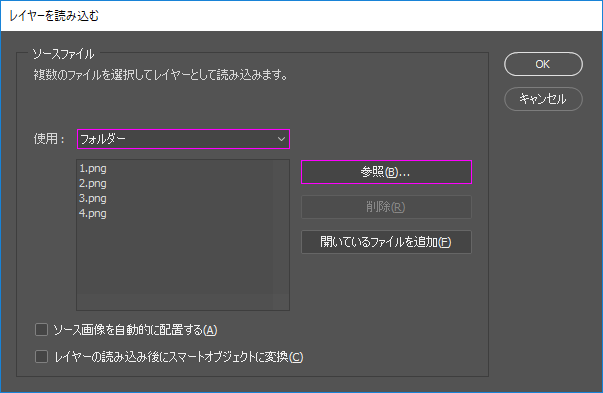
(3) 設定画面の項目を以下のように設定します。
使用:「フォルダー」を選択した上で、参照ボタンを押し、貼り付けたい画像が入ったフォルダーを選択してください。

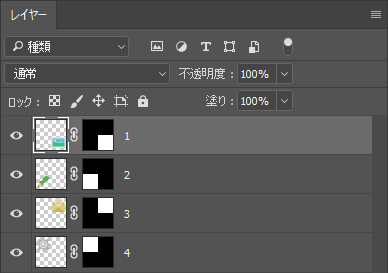
(4) OKを押します。後はPhotoshopが自動的に各画像を一枚のファイルに貼り付けてくれます。
※ただし、画像の上に画像をそのまま重ねて貼り付けているだけなので、画像間の間隔やファイルのカンバスサイズは自分で調整する必要があります。その際には「Margin」など、自動で間隔を調整する外部スクリプトを使うのがおすすめです。

画像アセットによる自動png保存
サイトやアプリの画面デザインからパーツ書き出しする時、パーツを保存するためにわざわざスライスを使うととても手間がかかりますが、パーツがレイヤーで分かれている場合、以下のようにアセットを使えばスムーズに自動png保存することができます。
(1) 書き出したいパーツが含まれている画像を用意します。パーツは透明背景を含んでいる場合、本来のパーツサイズのベクトルマスクをかけておくと良いです。(書き出し時に透明背景が含まれなくなってしまうのを防ぐため)

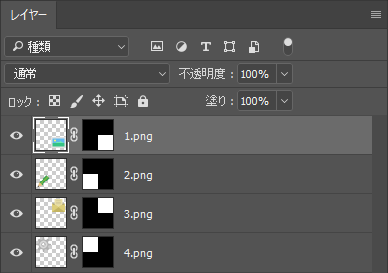
(2) 各パーツのレイヤー名を、「(書き出した時のファイル名) + (.png .jpg .gifのいずれかの拡張子)」に変更します。

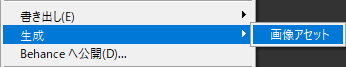
(3) ファイル>生成 と選択し、「画像アセット」にチェックを入れます。すると、自動で「(ファイル名) + -assets」フォルダがファイルと同階層に作られ、各パーツがその中に保存されます。

(4) 「画像アセット」にチェックが入っている限り、拡張子が末尾に入ったレイヤーは常に最新の状態で自動保存されます。すべての保存が終わったことを確認したら、「画像アセット」のチェックを外します。
以上の方法の他にも、効率的な方法は多くあるはずです。よかったら探してみてください!

