ダークモード調査レポート(2022年1月時点)
2022年1月現在のメジャーOSのダークモードについて調査を実施しました(詳細レポートはこちらをご覧ください)
各OSともバージョンアップによりダークモードの色配分と管理方法に手が加えられ、以前に比べて品質が向上しています。
なお、Windowsに関してはFile Explorerと設定系でUIのスタイルが異なるため、個別に分類しています。
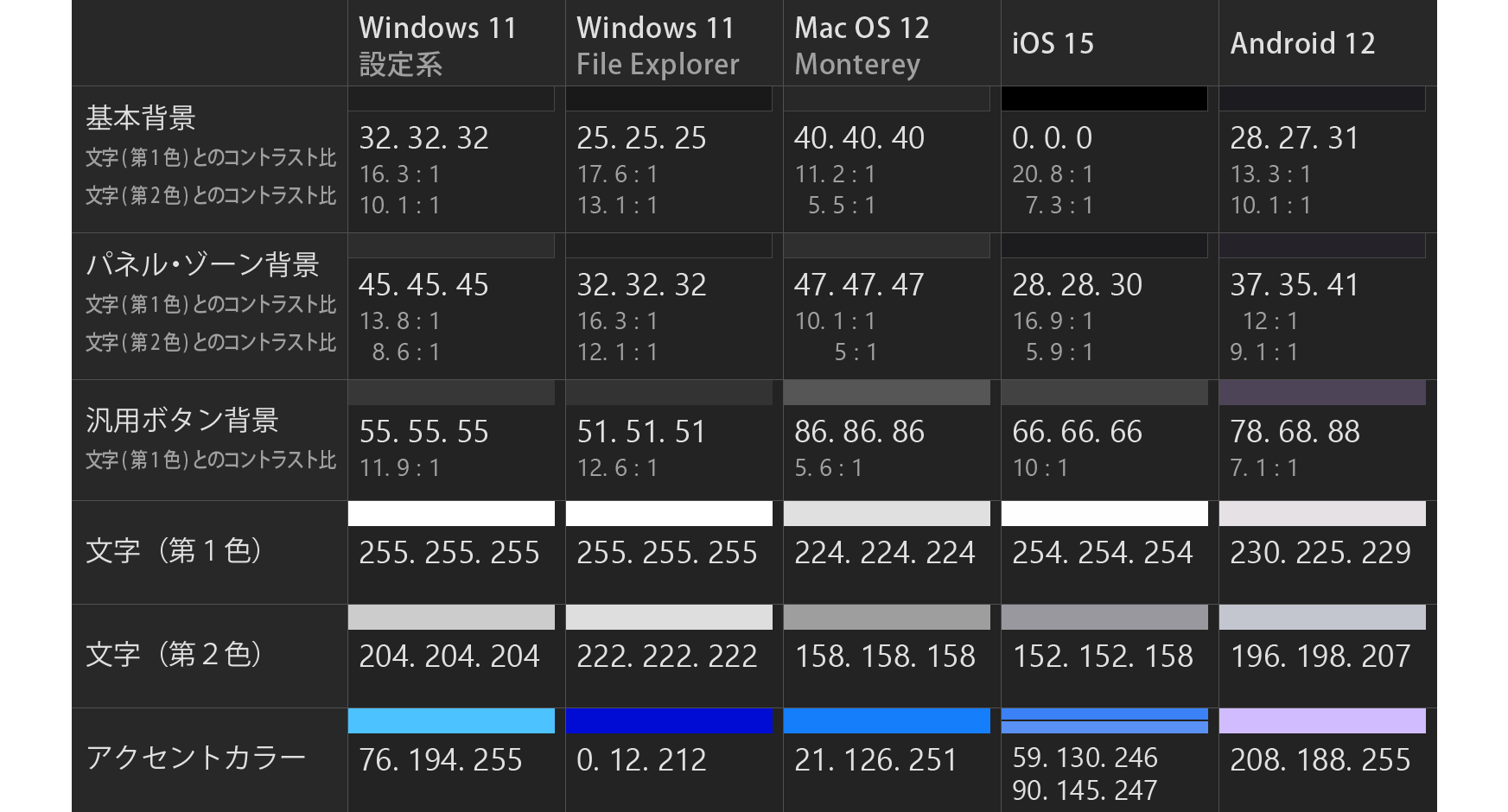
主要OSダークモードの配色表(RGB表記)
OSごとに表⽰要素の⾊(デフォルト値)を抽出した表です。  ※抽出箇所・⽅法により表と値が異なる場合もあります。
※抽出箇所・⽅法により表と値が異なる場合もあります。
※Android 12はユーザーが設定する壁紙によって配色が変わるため、表に記載の各色は一例です。
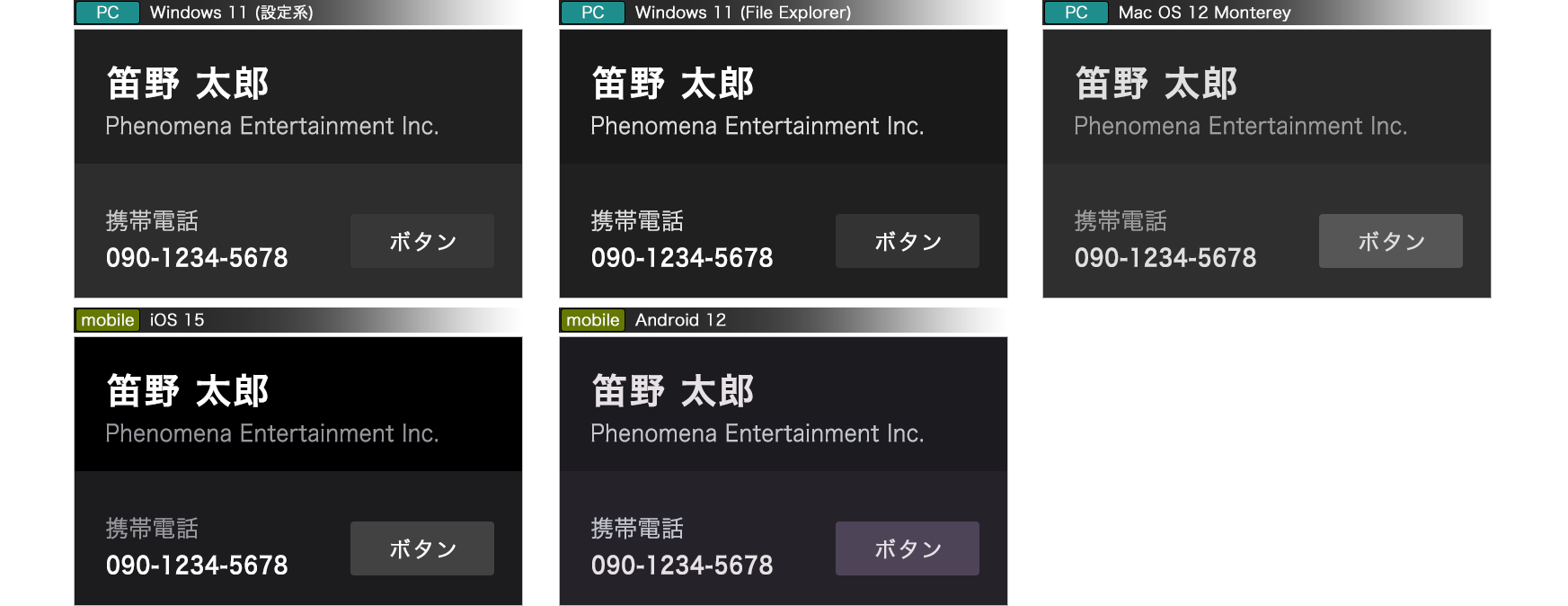
配色適用サンプル

ダークモードの傾向
- 基本背景色はRGB(25.25.25)~RGB(40.40.40)の範囲内で設定されている
- 第1文字色はRGB(224.224.224)~RGB(255.255.255)の範囲内で設定されている
- 上に乗るレイヤーほど背景色が明るい
- 黒 RGB(0.0.0)はほぼ使用されていない
- 色味が自動的にカスタマイズされる仕組みが増えている(ライトモードも同様)
※ Android12の「ダイナミックカラー」という機能が代表的です。
ダークモードづくりのヒント
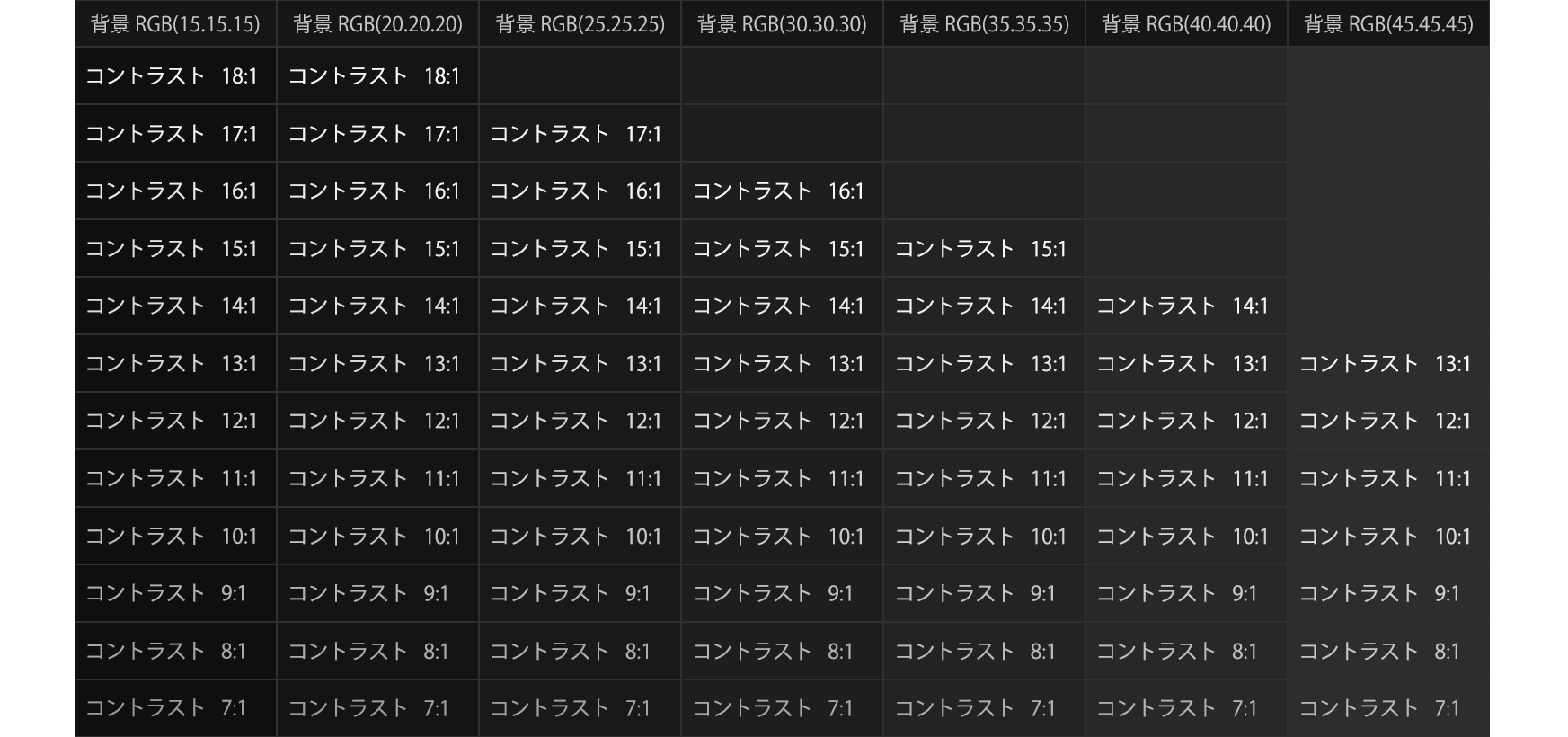
背景色と文字色の関係が分かるチャートを作成しました。
どのセルが見やすいでしょうか?複数人で意見は一致しますか?
ダークモードの色検討は、ライトモードと比較して使用環境やモニタによって見え方にバラつきが出ます。また、「見やすい」という感覚も意見が割れがちです。
一つの基準として、主要OSの色設計、あるいはMaterialDesign2の「dark-theme」のガイドライン※1 を参考にするとよいかもしれません。
※1 この記事で扱っている「Android 12」は「Material Design 3」ですが、リンク先は「Material Design 2」のものなので少し古いかもしれません。「Material Design 3」のダークモードに関するページがまだ無いようなので情報が得られ次第、更新したいと思います。