Lottieでアニメーションを自由に!
最近UI界隈で少しずつ浸透してきている Lottie アニメーション 。
Android / iOS / Windows / Web共通で使えるベクターアニメーションで、XDにも組み込めます。
(XDで凝ったアニメーションの再生が可能に!)
準備
AfterEffectsからプラグイン経由でLottieファイル (JSON) に書き出すので、まず準備として、Adobe Exchange から下記2つのAfterEffects用のプラグインをインストールする必要があります。
どちらも右上の【Install Now】ボタンからインストールします。環境構築はこれだけです。
① LottieFiles for AfterEffects

② Bodymovin
アニメーション作成
Illustrator等でパスデータを作成して、AfterEffectsでアニメーションを作成するだけです。
多少踏み込んだ手順は、この辺り を参照すると捗ります。
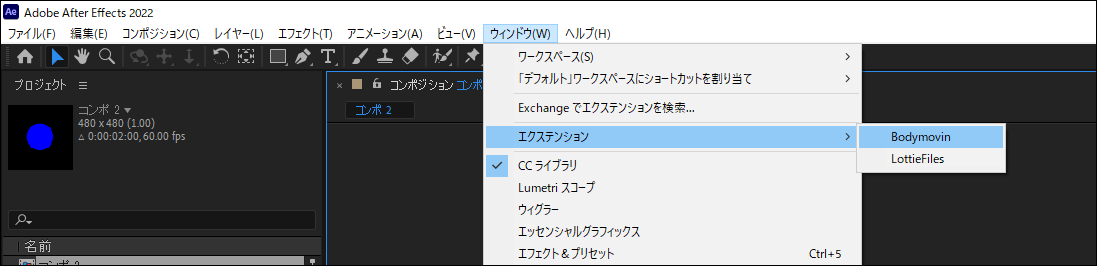
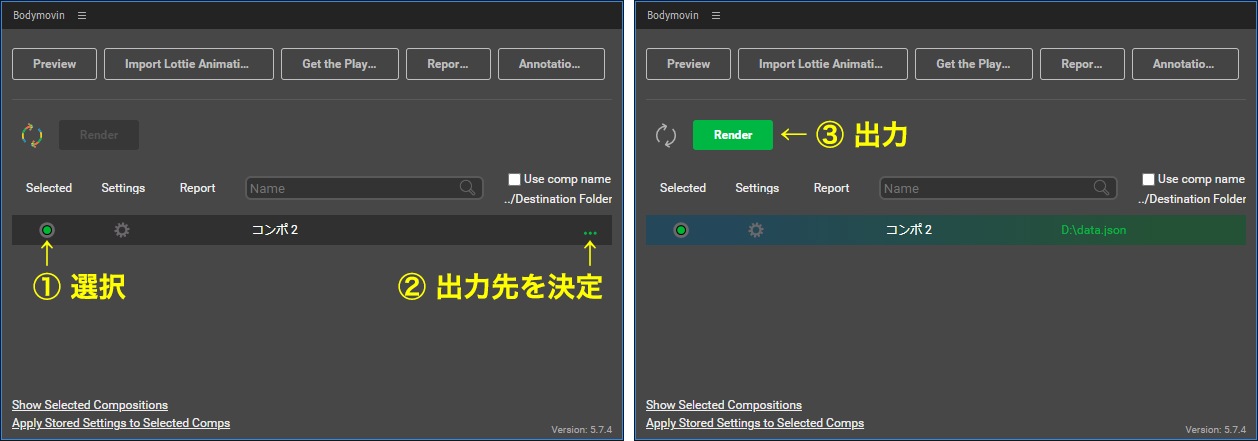
作成が終わったら、AfterEffectsのメニュー「ウィンドウ」→「エクステンション」→「Bodymovin」を起動。起動したパネルで対象と書き出し場所を選択して、【Render】ボタンを押すとJSONファイルが出力されます。


出力したファイルのプレビュー
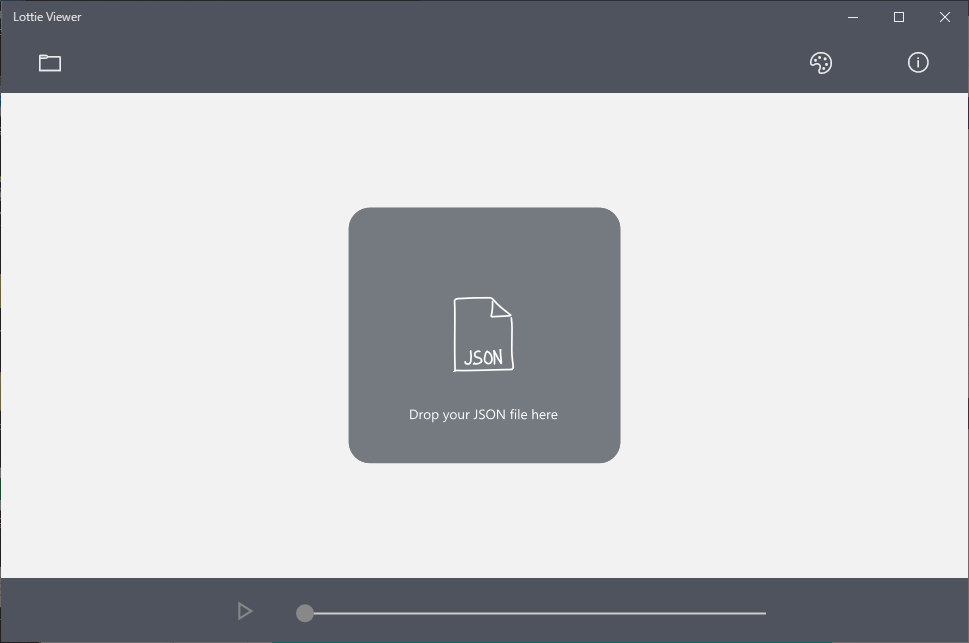
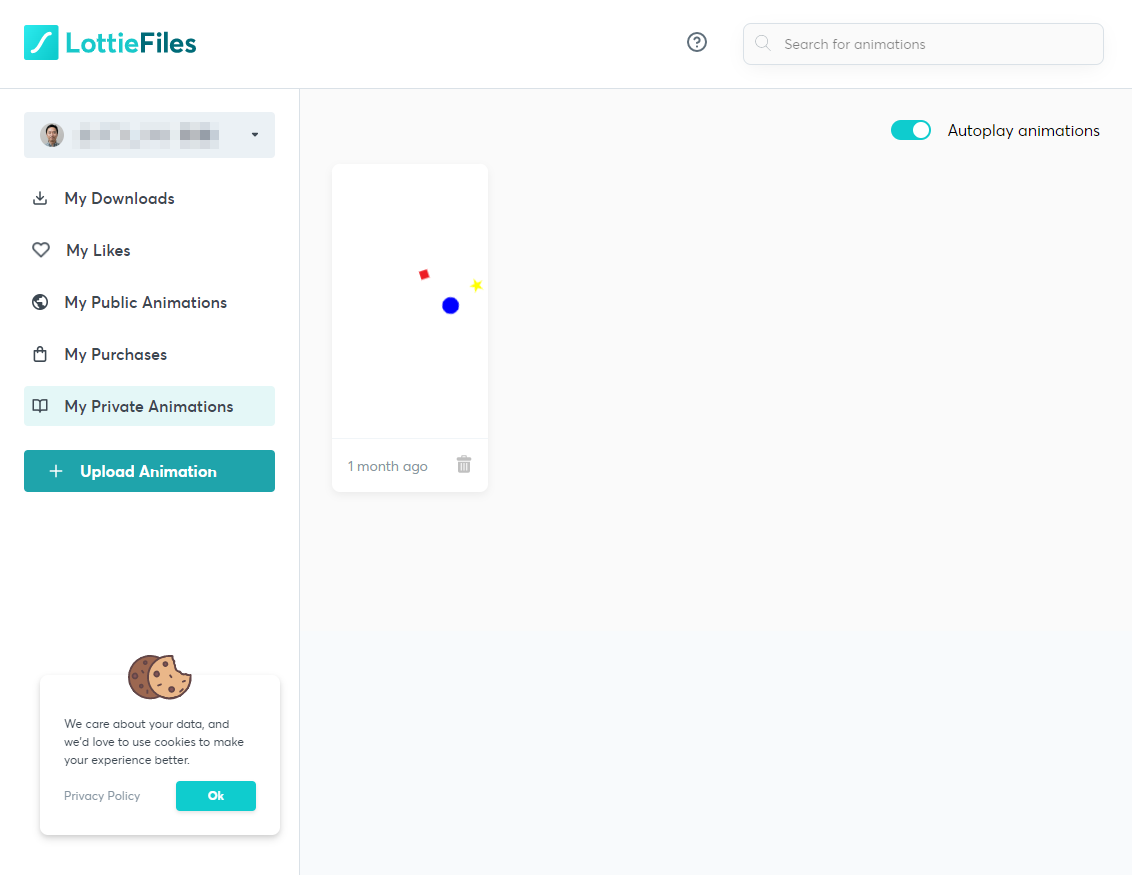
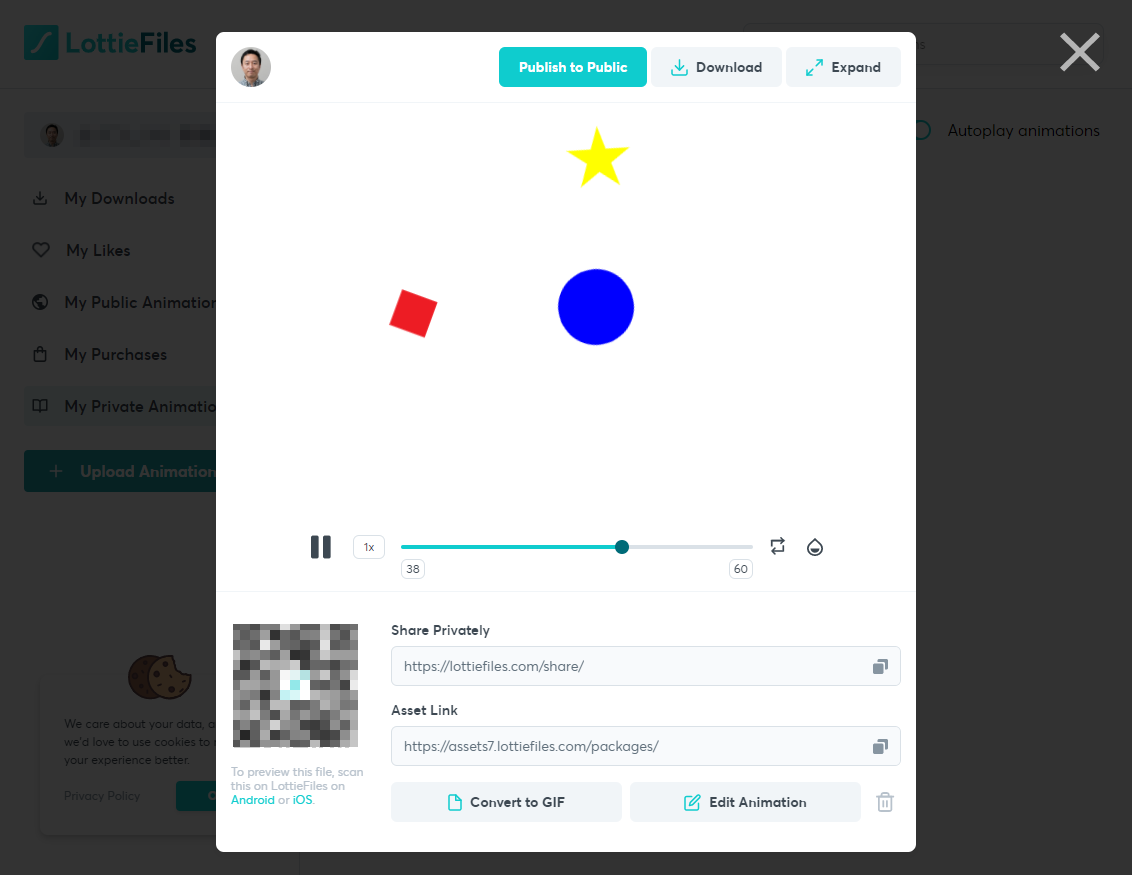
出力したファイルはそのままだとプレビュー出来ないので、Microsoftのストアからビューワーをダウンロードするか、Lottieが提供しているLottie Editor (Webサイト) にドラッグ&ドロップして確認します。
JSONファイルを開くと分かりますが、中身はコードなので、各ビューワー上で色や再生速度を変更することが出来ます。
Lottie Viewer


Lottie Editor


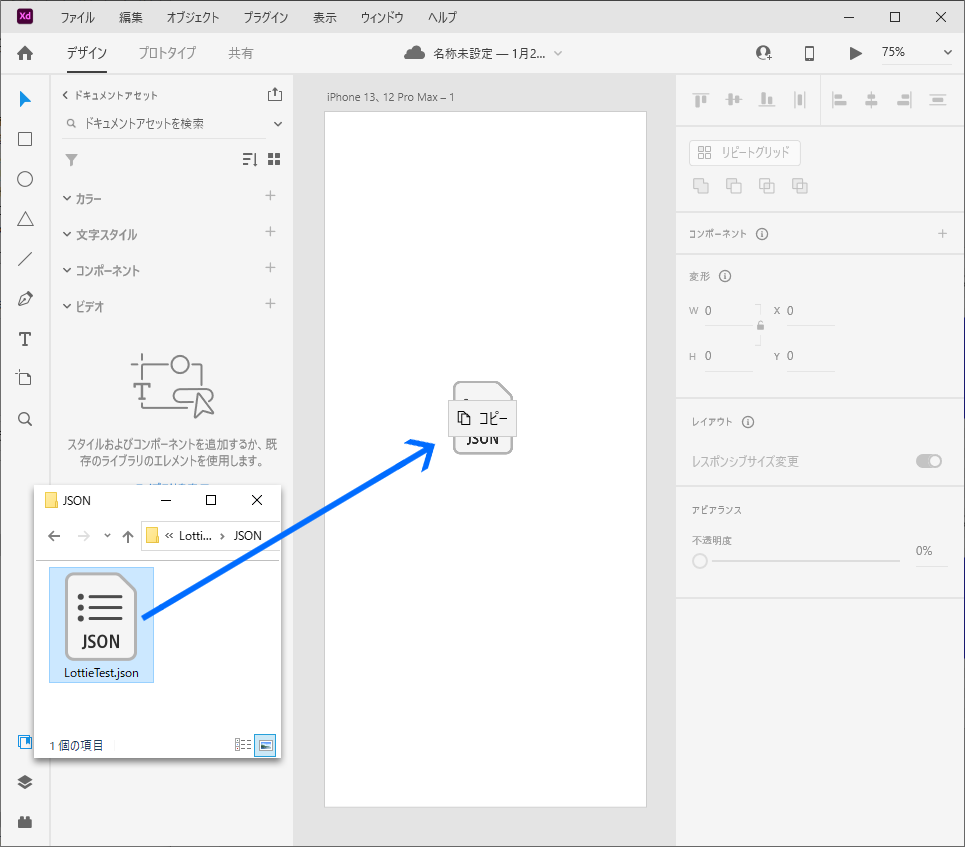
XDへの組み込み
XDではアートボードにドラッグ&ドロップするだけで、簡単に組み込むことが可能です。
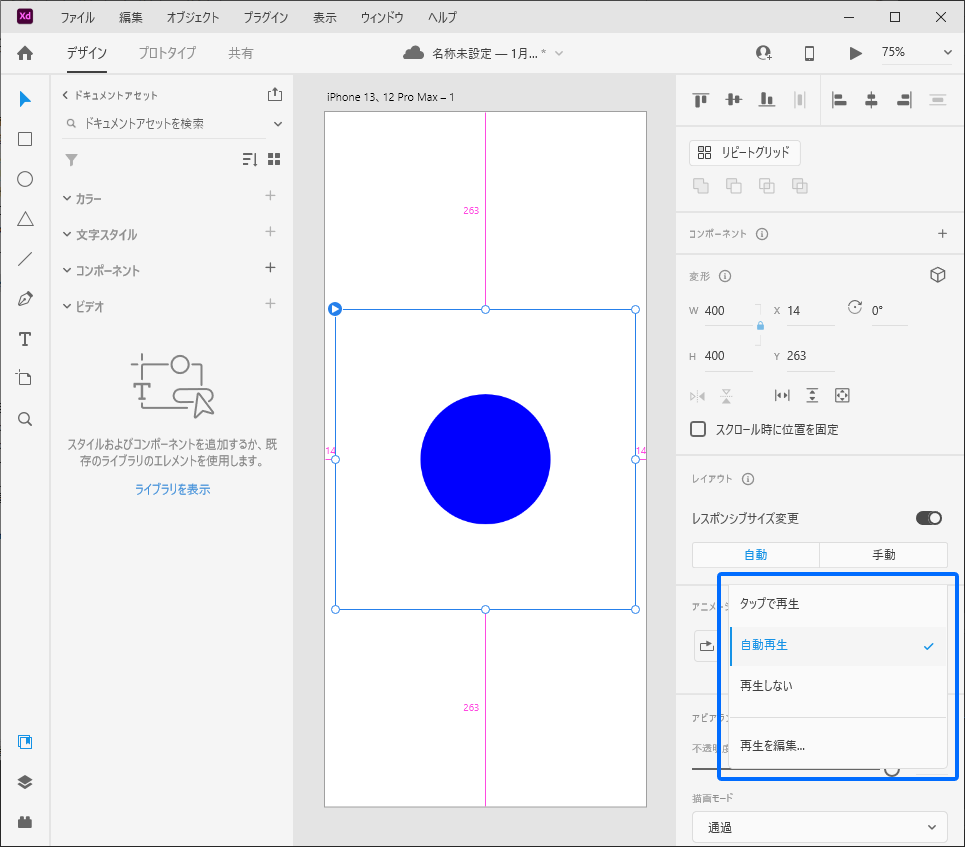
配置したオブジェクトをタップして、再生 / 自動再生 / 再生しない を選択でき、ループ再生も選べます。
ベクターデータなのでサイズの拡縮も問題無く、背景も抜けるので使い勝手はなかなか良好です。


今後どこまで伸びていくか分かりませんが、各OSとAdobeが対応していることを考えると、ある程度メインストリームに乗って来る可能性が高そうです。
とりあえずXD上でアニメーションを手軽に再生出来るだけでも一定の価値があるので、デザイナーは扱えるようにしておくと良いかと思います。