ユーザーに適した解像度に対応したアプリを作成する
Android や iPhoneなどのスマートフォン向けにアプリケーション画面を作成する場合、解像度や文字サイズが変更できる点に気をつける必要があります。
表示解像度をユーザーが変更できる機能もあり、同じ画面サイズでも表示できる情報量が変化してしまい、文字サイズも変更機能あるので、最小文字+最大解像度、最大文字+最小解像度では、表示量にかなりの違いがでてきます。
これらの設定により、最悪の場合、重要なボタンが隠れてしまうなど、操作に支障が発生する場合があります。
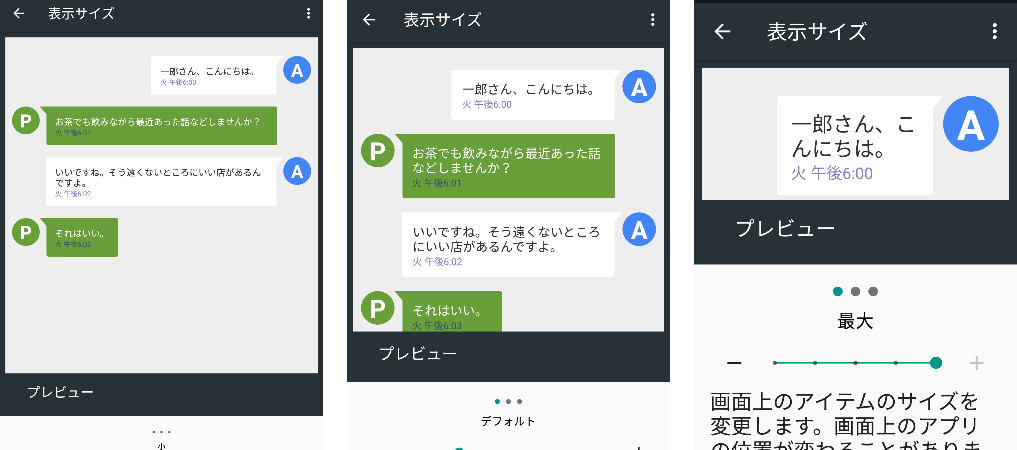
下図はNEXUS5Xでの具体的な例です。

ご覧の通り、同じ端末でも見た目の情報量が異なることがわかります。
そのため、画面デザイン・実装する場合は、リキッドデザインを考慮すること基本となります。
可能であればレスポンシブデザインを採用して、解像度の変化に合わせ画面の構成や並び方を変化させることができれば、より良いアプリケーションになると思います。
1つの端末で見やすく使いやすいUIをデザイン・実装しても、ユーザーの個性や使用状況により画面が破綻してしまうことがありますので、様々な表示の状況を考慮してください。
「そんなに端末を持っていないから確認できない!」という方は、Androidであれば隠れ機能である「開発者モード」を有効にして、表示項目の解像度を変更することで確認することができます。
最低でも、以下の各解像度で文字サイズを色々と変えて確認することが必要です。
・標準的な端末の解像度 360dp
・高精細な端末の解像度 411dp
・画面の小さい端末の解像度 320dp
タブレットが動作端末に入っている場合は、以下も必要になります。
・タブレット動作になる最小の解像度 600dp
現状一般的なアプリを制作する場合、UIをデザイン・設計・開発の各段階で解像度は無視できない状況です。めんどうな機能ではありますが、UX/UIを考慮し評価の高いアプリを目指しましょう。