色覚対応について
色覚対応とは、様々なユーザーが見やすく・使いやすいように考えられた配色でデザインをすることです。
そのためには、色覚についての知識を頭に入れておく必要があります。
まず、人は視細胞の錐体と呼ばれる部分で色を認識しています。
錐体は光の三原色である『赤』を認識する錐体、『緑』を認識する錐体、『青』を認識する錐体の3種類に分かれています。
なので、色を判別する際には3種類の錐体それぞれが機能しているのですが、このどれかの錐体が欠けていたり十分に機能していないと実際の色と自分自身が見ている色に差ができてしまいます。
この状態を『色覚異常』と言います。
先天性の色覚異常は日本人男性で20人に1人、日本人女性で500人に1人と言われています。この割合で考えると数百人規模の学校などに必ずいるという計算になります。
スマートフォンやパソコンを仕事や日常で使用したり、ショッピングモールの案内などにタッチパネルを設置している現代において何かの画面を見ないという機会が少なくなったと思います。このことも踏まえると色覚対応が重要であると考えられます。
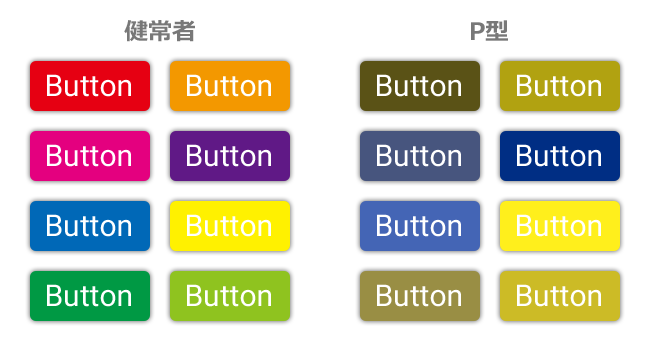
例としてカラフルなボタンを並べて、健常者とP型(赤を認識しづらい方)による見え方の比較をしてみました。

比べてみると、暖色系同士・寒色系同士で同じような色になってしまうのがわかると思います。
青と黄色の振れ幅は他の色と比べると少ないですが、健常者が見た場合でも黄色に白抜きは見づらい組み合わせですよね?それなら...黄色と青を組み合わせて見やすく...なんてことをしたら今度は健常者の方が見辛くなってしまいます。
なので、寒色と暖色を組み合わせたり、明度差をつけたり、色だけではなくボタンの形や塗りなどを変えたりなどの工夫をして誰が見ても同じように情報を受け取れるようにしなければなりません。
このような健常者の方も色覚異常の方も同じように情報を受け取れるようにする『カラーユニバーサル』という考えが色覚対応をする際に重要になると思います。
Appleが提供しているiOSでの色覚対応としては、iOS10から追加された「カラーフィルタ」という機能があります。
カラーフィルタは画面全体の色の構成を切り替える機能で、設定を有効にすることで1型(P型)・2型(D型)・3型(T型)色覚に対応した画面に設定できます。
その他にも、グレイスケール・色合い(色相)といった見え方に変更も可能です。
この機能は、設定→アクセシビリティ→画面表示とテキストサイズ→カラーフィルタで変更できます

iOSユーザーで興味のある方は、ぜひ一度試してみてください。

