参考になるスタイルガイドを集めてみました
スタイルガイドとは、アプリやサービスのデザインルール・考え方をまとめたもので、多くの場合は、初期開発時や大規模なデザイン改修時に作成されることが一般的だと思います。スタイルガイドを作成しておくと、デザインを統一するための指針ができるので、初期開発以降に画面を追加する必要が発生した際も作業工数を削減することができます。
そんなスタイルガイドを公開している企業がいくつかあります。「自分がスタイルガイドを作成する際の参考にしても良し」「デザインを勉強するために読むも良し」だと思うので、多くの項目を定義していて、参考にできる内容が幅広いものをいくつかピックアップして紹介します。
PayPay
PayPayアプリが提供する機能やサービスについてのスタイルガイドです。
https://app-style-guide.paypay.ne.jp/app-styleguide

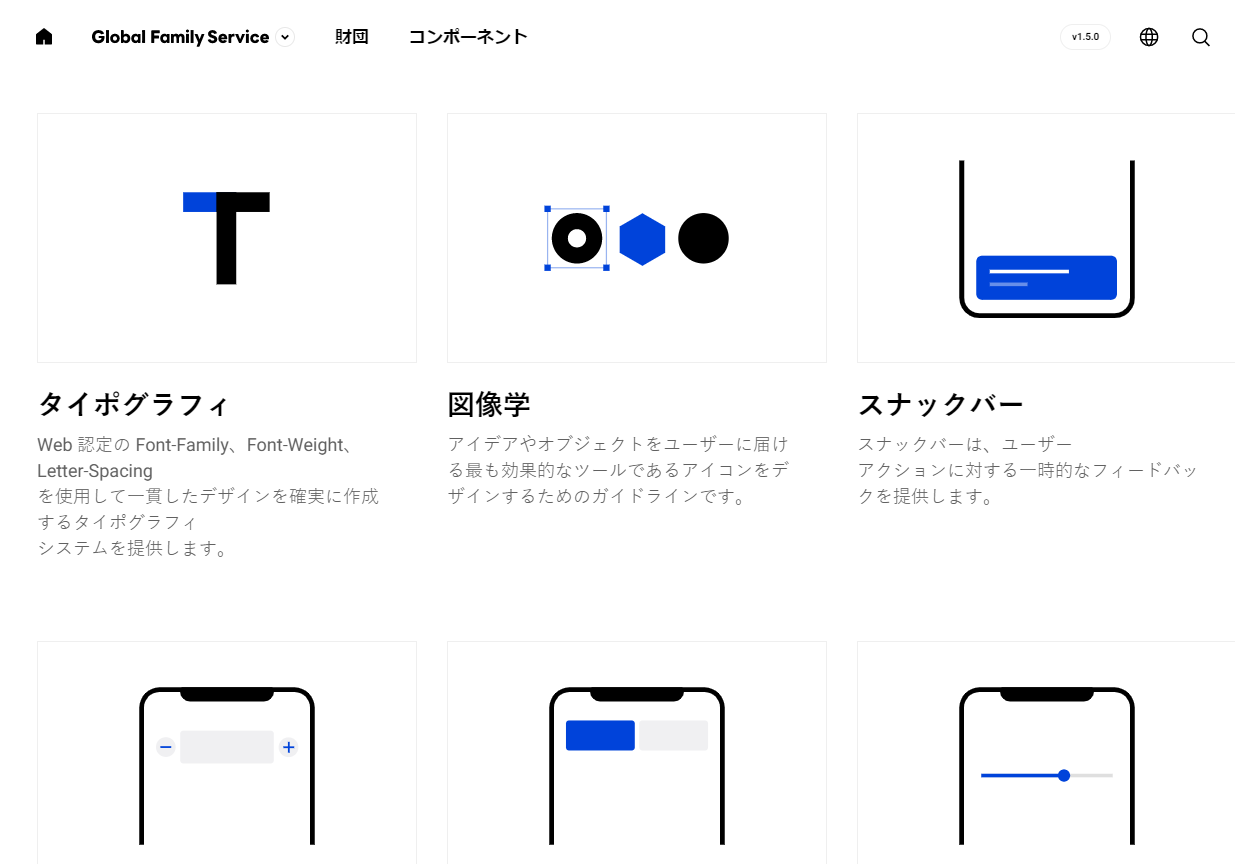
LINE
LINEのデザイン全体を構成するComponents、Interaction、UXの統合ガイドラインです。

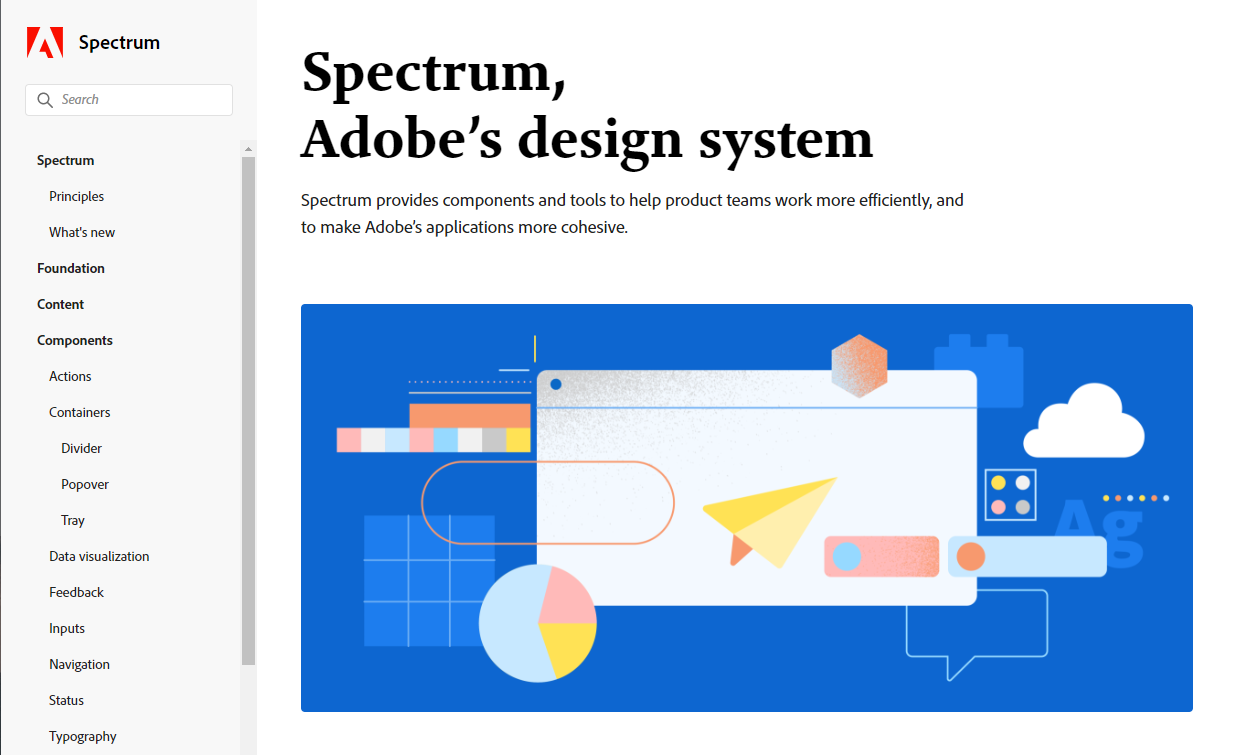
Adobe
Adobeが構築するデザインシステム「Spectrum」です。デザインデータをダウンロードして参照も可能です。

Dropbox
DropBoxが提供しているスタイルガイドです。ロゴについてのルールも記載されています。
https://dropboxdesignstandards.com/

上記以外にも、参考にできるスタイルガイドが数多く公開されています。ぜひ色々なスタイルガイドに触れてみて下さい。