カラーコントラストを意識する
カラーコントラストとは、画面上の情報として文字やアイコンと背景の「色の差」のことをいいます。
カラーコントラストは、前景色値と背景色値を元に計算することで算出でき、値が大きいほど読みやすい(見やすい)と言われています。
「JIS X 8341-3」の推奨値は、多くのUI系デザインガイドラインでも推奨されており、カラーデザインを行う場合積極的に適応すべきものと考えられます。
多くの場合は、文字の大きさとコントラストの関係で有効なコントラストが異なります。
文字と背景のコントラストを測定する無料ツールを使用することで、デザイン画の段階で確認することが可能です。
カラー・コントラスト・アナライザー (https://weba11y.jp/tools/cca/index.html)
上記のツールを使用しながら、カラーコントラストを規定値以上にすることを心がけましょう。
基本的には、W3Cの規定にあるレベルAAを目標にする場合が多いと思われます。
その場合は、前景色(テキスト、アイコン)と背景色のコントラスト比を4.5:1以上とする。
(太字や大きい文字の場合は、3:1以上でも可です。)
様々な人が利用するキオスクの画面などは、よりアクセシビリティが重要となる場合は、W3Cの規定にあるレベルAAAを目標にする必要があります。その場合、コントラスト比は7:1以上が望まれます。
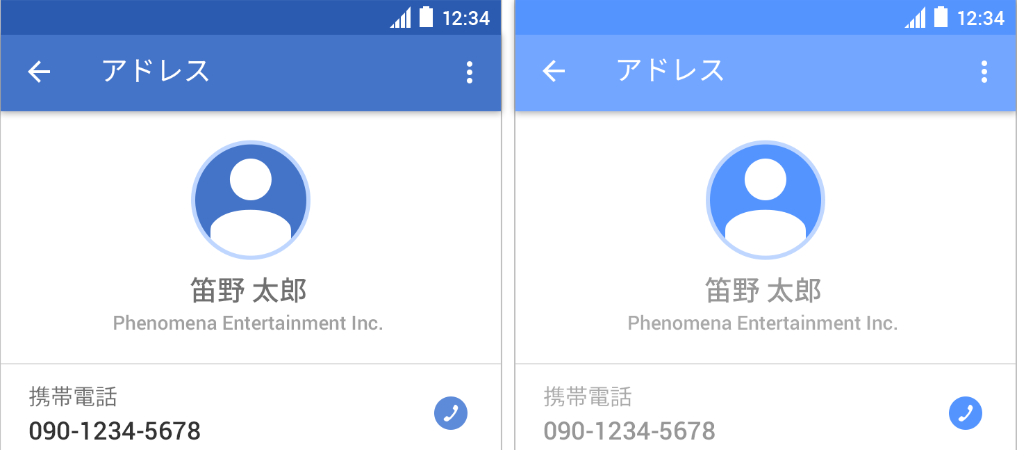
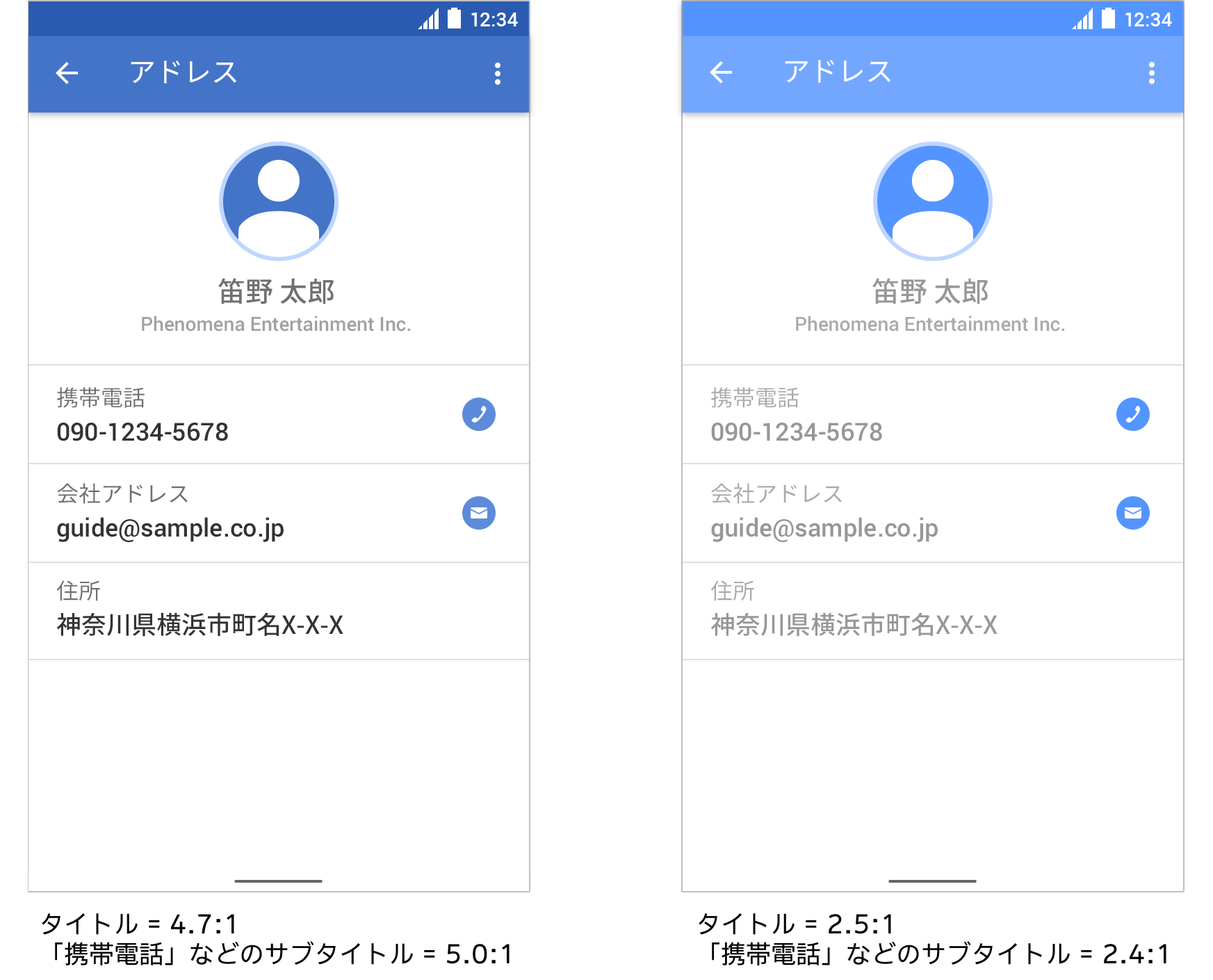
下図は、その例です。
カラーコントラストを気にすることで、色選択の幅が狭くなり、やぼったい感じになることがありますが、そこはデザイナーの腕の見せ所となります!