Android 「Material.io」カラーシステム(1)
(この記事は、備忘録として記載しています。)
Android12からの「Material You」を前にAndroidのカラーシステムを復習しておく。
マテリアルデザインには、色辞典からそのまま使用できるデフォルト色が多く含まれている。
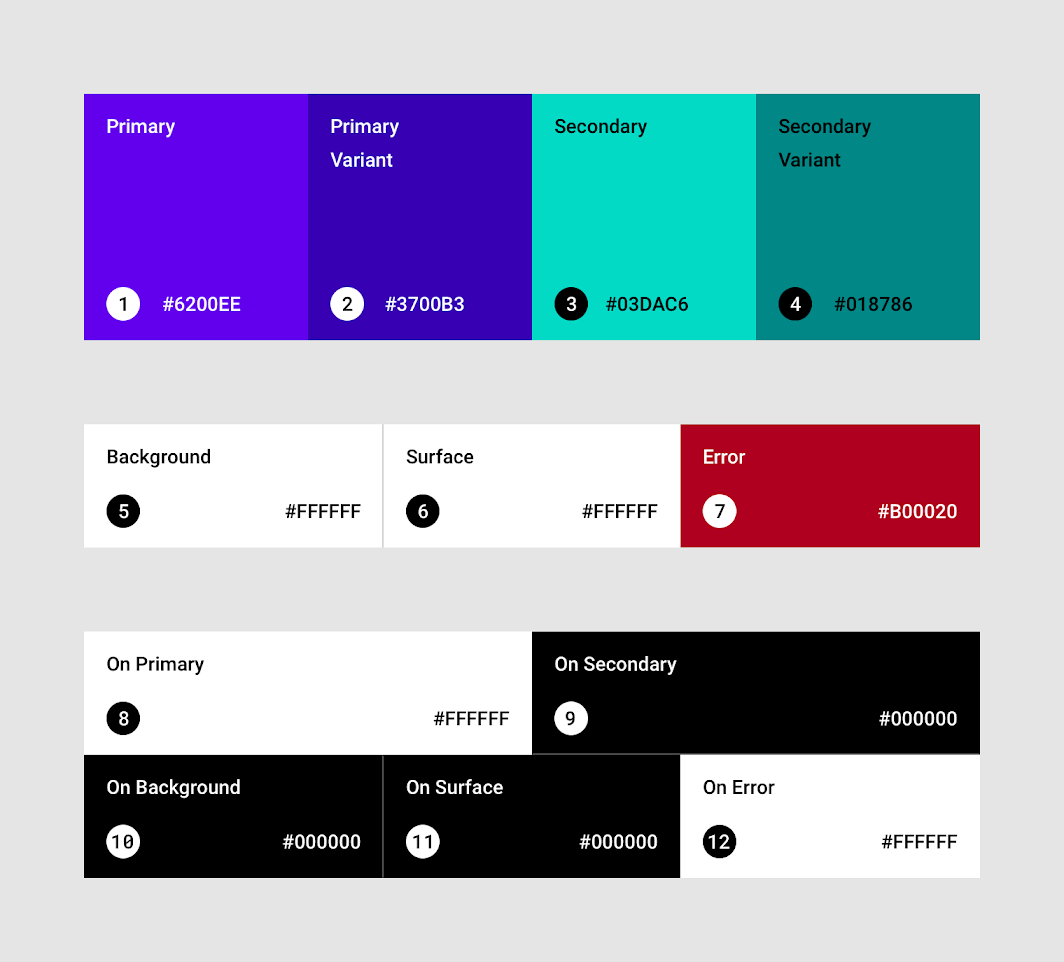
基本的な構成は、以下の図で表されている。
各色は以下のような考え方になっている。
(1)基本色系
基本となる特徴的な色。タイトルバーに使用することか多い。
・Primary Color
基本となる色
・Primary Variant Color
基本となる色の亜種色、タイトルバーの上の情報バー色などに使用する。
基本色を暗くする場合が多い。
・On Primary Color
Primary Color上に記載するテキスト色
(2)アクセント色系
主にアクションボタンに使用するが、特徴を出したい部分に使用する事もある。
・Secondary Color
アクセントとなる色
・Secondary Variant Color
アクセントカラーの亜種色、アクセントカラーを暗くする場合が多い
・On Secondary Color
Secondary Color上に記載するテキスト色
(3)ベース色
アプリ全体背景色と文字色
・Background Color
・On Background Color
(4)コンテンツ色
ベース上に配置するコンテンツアイランドの背景色と文字色
・Surface Color
・On Surface Color
(5)エラー色
エラー状態の表示を行う場合の背景色と文字色
コンテンツアイランドにエラーが発生した場合など使用する
・Error Color
・On Error Color
今後の「Material You」でも基本となる色構成であり、アプリケーションをデザインする上で重要となる考え方となる。
詳細は、https://material.io/design/color/the-color-system.html#color-usage-and-palettes を
参照すること。