Illustratorの合成フォント
AndroidでもiOSでも、日本語と英語(英数)で異なるフォントを組み合わせて表示しています。これ、画面デザインの際にちゃんと再現しようと思うと、Photoshopでは結構面倒臭いです。Illustratorをバリバリ使っている人なら当たり前に知っていることかもしれないのですが、Illustratorでは「合成フォント」という機能を利用すると、簡単に対応が可能です。
合成フォントの作成方法
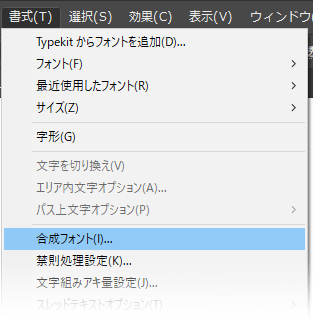
メニューバーの「書式」から「合成フォント」を選びます。

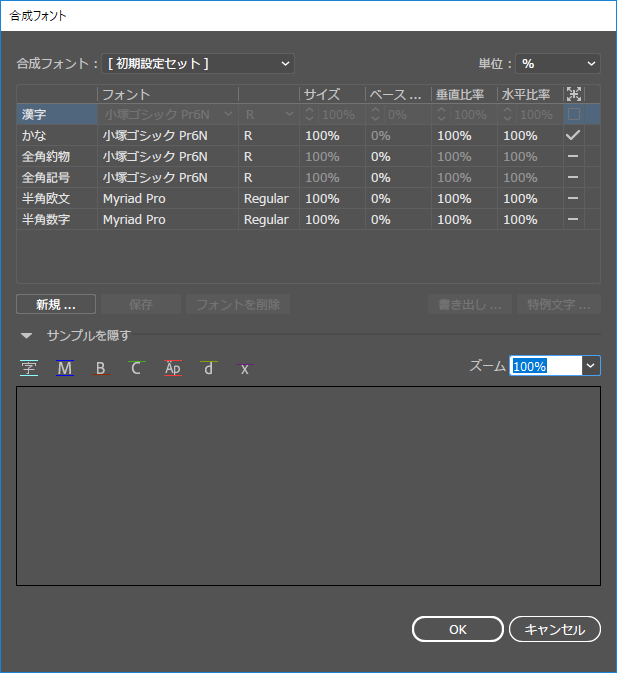
「合成フォント」のダイアログボックスが開くので、「新規」ボタンから作成します。

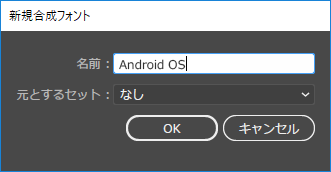
「新規合成フォント」ダイアログボックスで、合成フォントの名前を決めます。この名前は後から変更できないようなので、分かり易い名前を付けておきましょう。既に合成フォントを作成している場合には、それを元にして作成することも可能です。

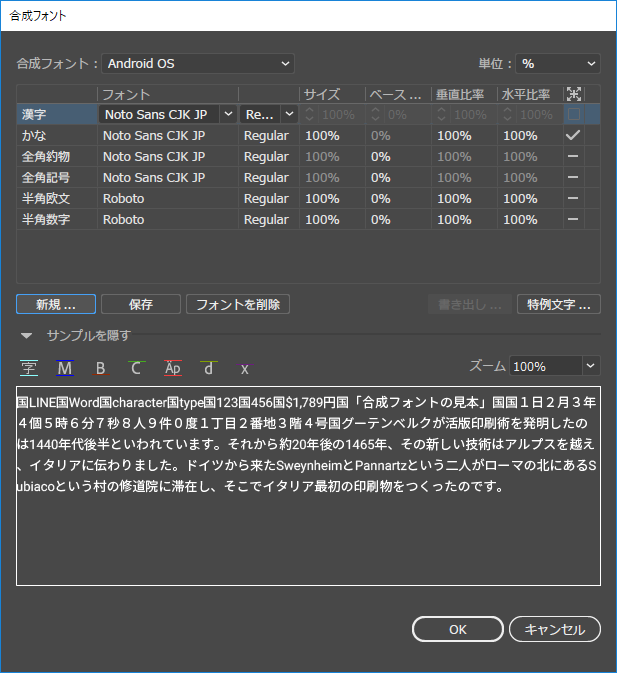
「OK」を押すと「合成フォント」のダイアログボックスに戻り、作成した合成フォントを編集することが出来ます。「漢字」~「全角記号」に1フォント、「半角欧文」「半角数字」に1フォントを割り当てるのがベーシックだと思います。組み合わせるフォントによっては、サイズ感やベース位置にバラつきが出る場合もあるので、その際は各数値を微調整して整えて下さい。
最後に「保存」ボタンを押して、合成フォントの作成が完了です。

追加した合成フォントは通常のフォントと同じように扱われるので、文字パレットから選択出来るようになります。

私はIllustratorでゴリゴリ作業する機会があまり無かったため、最近まで合成フォントの存在を知りませんでした。Photoshopでこの機能を使いたいとも思ったんですが、残念ながらPhotoshopには搭載されていないようです。(同じことを思う人は多いようで、検索すると結構な数の質問やら要望やらがヒットします)
Illustratorで作ったものをスマートオブジェクトとして読み込む方法もあるようですが、自分の作業スタイルとはあまりマッチしないので、大人しくPhotoshopに搭載される日が来ることを待とうと思います。 ただ、数年前から要望が挙がっていながら搭載されずに今に至っているということは、何かしら障壁があるのかもしれませんね。