記事
 UI/UX
UI/UX
 ツール
ツール

作成者:Phenomena
2020-04-17
スマートスピーカーのアプリ開発方法
Amazon Echo・Google Home・LINE Clova Waveのアプリ開発について調べてみました。

作成者:None
2021-11-25
AndroidのAdaptive Icon作成方法
IllustratorとAndroid Studioを用いたAdaptive Icon作成方法を紹介します。







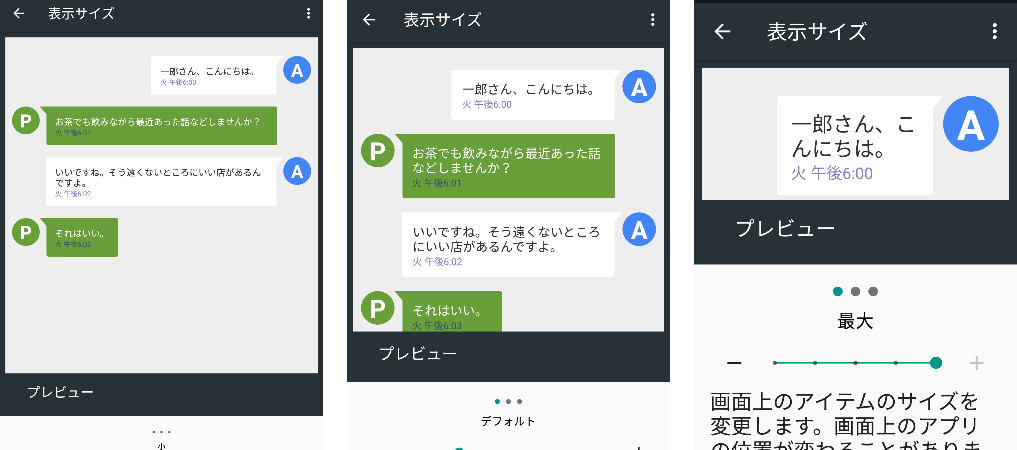
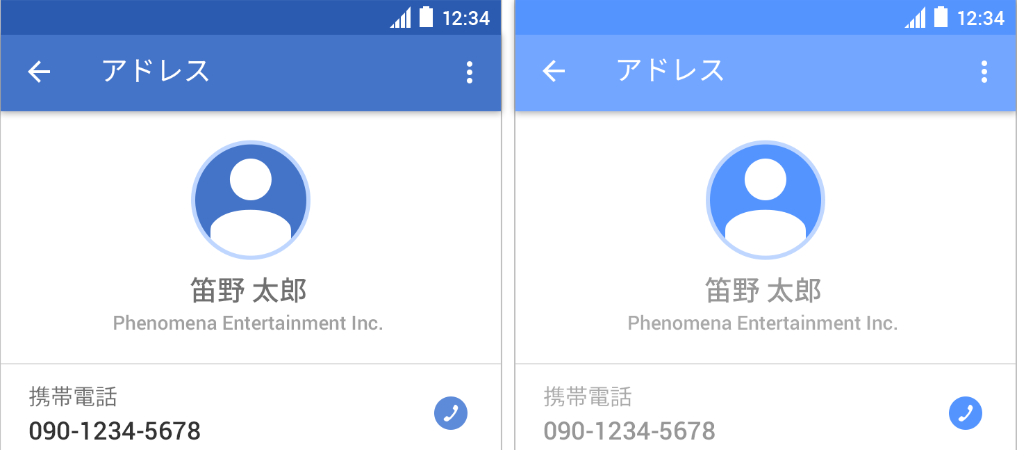
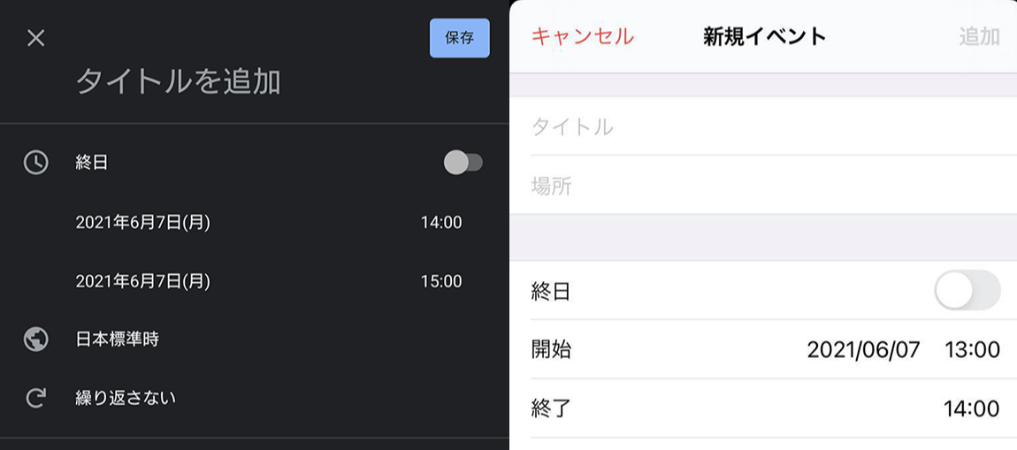
![画面を構成するコンポーネントを把握する [Android編]](/media/article_images/d7704d8d15545991c5aa8535edec5189.png)
![画面を構成するコンポーネントを把握する [iOS編]](/media/article_images/e60b5824fbd426bd2d966d54949db2d6.png)


















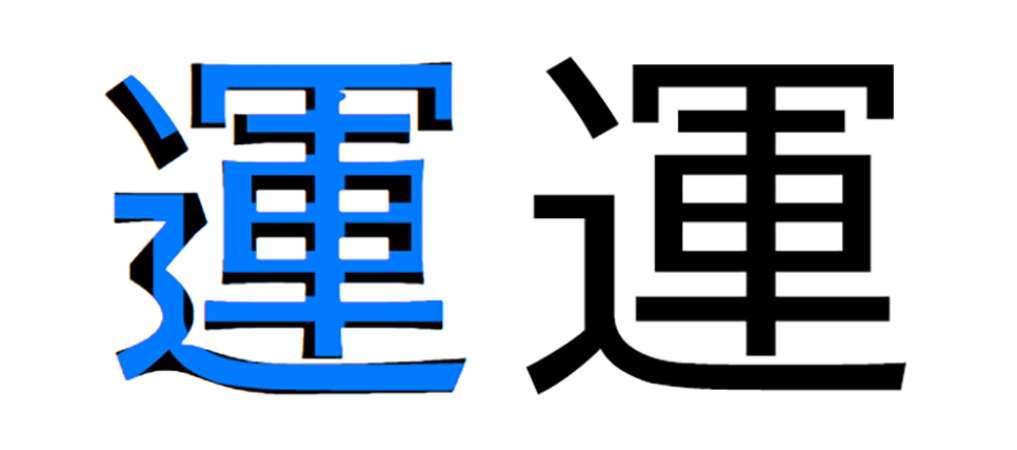
![[Illustrator] 別ファイルにレイヤー構造を維持してコピーする方法](/media/article_images/2e376e7de15f3c8db6ab4fadc6a92016.png)
![[illustrator]パペットワープを使ったイラスト調整テクニック](/media/article_images/c440106b920a71f8b9cba7946a8901c2.png)